Поиск узких мест при создании сайтов на фреймверке Kohana
 |
Всем привет, после написания одного большого проекта от которого требовалась быстрота я решил написать эту статью, которая является продолжением предыдущей статьи. В этой статье я хотел бы поделится инструментами которые помогли мне выявить узкие места, оптимизировать запросы, код, используемую память.Многие инструменты дублируют данные, например показ запросов на странице, но нет универсального который бы показывал, всё что нужно, поэтому приходится пользоваться многими инструментами. |
Kohana Debug Toolbar (KDT)
KDT портировал на Kohana3 Иван Броткин почитать можно тут, также была статья на Хабре по работе с этим инструментом, правда в Kоhana версии 2.3.x .
С версии 2 было много изменений о которых я и опишу.
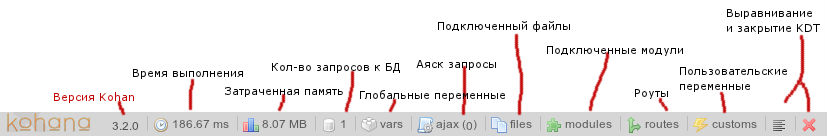
- Версия Kohana — (блин букву на картинке пропустил), при клике на номеру версии переход на страницу фреймверка;
- Время выполнения — показывает затраченное время на выполнения различных частей сайта, также показывает метки времени поставленные пользователем;
- Затраченная память — как и в предыдущем параметре показывает сколько памяти «съел» каждый кусок сайта;
- Кол-во запросов к БД — показывает все запросы выполненные на странице, времени выполнения, используемой памяти. Также может разделять запросы по подключению к разным БД, используя разные секции конфига БД (по-умолчанию default);
- Глобальные переменные — $_GET, $_POST etc, показывает все их значения, на момент построения страницы;
- Аякс запросы — показывает ко-во аякс запросов на странице;
- Подключённые файлы — показывает файлы с полным путём, размером и кол-вом строк в файле;
- Подключённые модули — показывает какие модули были подключены при выполнении страницы и их путь на серваке;
- Роуты — показывает все роуты в системе и жирным выделяет используемый роутер;
- Пользовательские переменные — никогда не юзал, сказать ничего не могу;
- Выравнивание и закрытие KDT — думаю название говорит само за себя.
Данный инструмент ещё имеет конфиг, настраивая который можно включить или отключить разные части описанные выше.
Пощупать можно по ссылке внизу статьи.
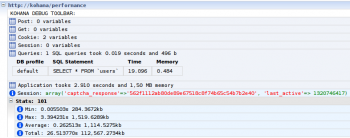
Profiler
Тот же Иван Броткин в своей статье описывал работы с внутренним инструментов Kohana — profiler. Именно этот инструмент мне помогу найти узкие места по времени выполнения разных классов используемых при создании сайта, о котором я писал в своём предыдущем обзоре.
Переписывать статью не интересно, хотел бы от себя добавить, что ставя метки с помощью этого инструмента их вывод можно видеть в предыдущем инструменте. В примере я отключил вывод информации профайлера, но метки не убирал, в итоге в KDT можно видеть эти временные метки и результаты по ним.
FirePHP
Еще один способ посмотреть данные, для этого надо установить в FireFox расширения FirePHP и FireBug. Скачать отсюда модуль FirePHP немного обработать напильником (там старая версия) и у вас получится передача данных в заголовках (headers) и в панели фаербага будет видно следующее
Если посмотреть внимательно, то в этот инструмент модуль KDT может также высылать свою инфу. Честно сказать, мне этот инструмент ничего нового не принес, просто еще один способ получения инфы. Кому нужно могу выслать готовый модуль на почту.
SQLmon
Ещё один инструмент, изюминкой которого, по моему мнению, является разъяснения запросов, explain был написан программистов Владимиром, вот ссылка на статью посвящённую этому инструменту.
Единственное для работы в версии 3.2 я в нём внёс некую коррективу в класс Kohana_Database_SqlMon изменив набор аргументов метода query:
class Kohana_Database_SqlMon extends Kohana_Database_MySQL
{
это
public function query($type, $sql, $as_object)
заменил на это
public function query($type, $sql, $as_object = FALSE, array $params = NULL)
И все работает.
Все инструменты с примерами можно посмотреть тут.
Статья просмотренна 714277 раз, зашло посетителей 72771