Декабрь23
Светодиодные
лампы лб производства Feron.
Вступление
По своей работе я создаю очень много разных и разнообразных веб форм. С использованием ajax, jQuery и тд. Веб формы от маленькой до великой. У меня накопился довольно большой багаж знаний с которыми я и хочу поделиться. Я хочу написать цикл статей посвященных построению веб форм, далее просто формы, их обработке с помощью фреймвеорка Zendframework и Kohana. Начну я с самого начало — построение формы на чистом XHTML.
Хочу сразу предупредить людей которые знают как строиться форма, какие бывают атрибуты, элементы и их особенности — статья не для вас, поэтому писать в комментариях «для зеленных» не стоит. Можете перейти к другим статьям.
Что есть форма
Определение формы пипец как много…. В данном контексте под формой подразумевается набор тегов которые позволяют передавать вводимую информацию от клиента на сервер.
Все мы часто заполняем разные формы. Начиная с нашего рождения (бланк о рождении) и заканчивая смертью (справка о смерти). В течении дня люди разных профессия заполняют разные формы, мы программисты наверное каждый день заполняем какие-то формы комментариев, электронных писем и т.д. Форма на сайте — очень важная часть страницы, которая позволяет нам общаться.
При построении формы надо уделить много времени деталям. Форма должна быть интуитивно понятна, должна быть сделана для разных категорий людей, не стоит забывать об инвалидах. Очень много внимание форме уделяется дизайнером, юзабилити — специалистом, специалистом по безбарьерности и т.д…
В рамках данной статьи я не буду рассказывать о дизайне и сильно о юзабилити — не специалист я в этой области, я больше внимания уделю созданию самой формы. И так — поехали.
Пример построения формы
Начнем с небольшого примера, в который я попытался собрать все теги, которыми обладает XHTML для построения формы.

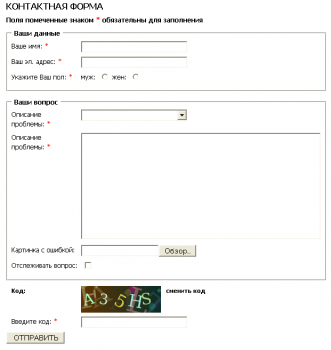
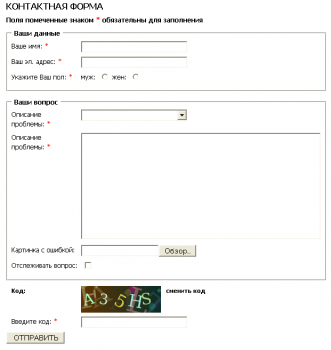
Пример формы
Ссылка на пример формы
Во всех последующих примерах я буду брать за основу эту форму.
Ниже приведены коды для построения этой формы.
<h1>Контактная форма</h1>
<form action="/contact" method="post" id="contact" accept-charset="utf-8" enctype="multipart/form-data">
<div class="require">Поля помеченные знаком <span>*</span> обязательны для заполнения</div>
<fieldset title="Ваши данные"><br />
<legend>Ваши данные</legend>
<ul>
<li>
<label for="name">Ваше имя:<span> *</span></label><br />
<input type="text" id="name" name="name" value="" />
</li>
<li>
<label for="email">Ваш эл. адрес:<span> *</span></label><br />
<input type="text" id="email" name="email" value="" />
</li>
<li class="sex">
<div>Укажите Ваш пол:<span> *</span></div>
<label for="your_sex_mail">муж:</label><br />
<input type="radio" id="your_sex_mail" name="sex" value="1" /><br />
<label for="your_sex_femail">жен:</label><br />
<input type="radio" id="your_sex_femail" name="sex" value="0" />
</li>
</ul>
</fieldset>
<fieldset title="Ваш вопрос">
<legend>Ваши вопрос</legend>
<ul>
<li>
<label for="type_error">Описание проблемы:<span> *</span></label></p>
<select id="type_error" name="type_error">
<option value="0" selected="selected"></option><br />
<option value="1">изменение информации о сайте</option><br />
<option value="2">стилистические, грамматические, орфогр. ошибки</option><br />
</select>
</li>
<li>
<label for="descr">Описание проблемы:<span> *</span></label><br />
<textarea id="descr" name="descr" cols="50" rows="10"></textarea>
</li>
<li>
<label for="img">Картинка с ошибкой:</label><br />
<input type="file" id="img" name="img" />
</li>
<li>
<label for="track">Отслеживать вопрос:</label><br />
<input type="checkbox" id="track" name="track" value="0" />
</li>
</ul>
</fieldset>
<ul class="captcha">
<li>
<span class="code">Код:</span><br />
<span id="img"><img src="/captcha/default" alt="Введите код указаный на картинке" class="capt" /></span><br />
<span id="change_captcha">сменить код</span>
</li>
<li>
<label for="captcha">Введите код:<span> *</span></label><br />
<input type="text" id="captcha" name="captcha" />
</li>
</ul>
<div class="buttons">
<input type="submit" name="submit" value=" ОТПРАВИТЬ" />
</div>
</form>
Описание тегов и их атрибутов
Теги которые используются для построения формы:
<form>
С этого тега начинается форма. Форма в форме не существует!!! Кол-во форм на странице может быть много.
Каждый тег имеет свои атрибуты, которыми задается свойство тега.
Данный тег имеет следующие атрибуты:
action — в этот атрибут указывает путь к скрипту который будет обрабатывать данные формы. Атрибут может быть пустой, тогда за путь принимается текущий адрес страницы. Также можно указать путь на другой сервер, например вы можете построить на своём сайте поисковую форму какого-нибудь поисковика и в этом атрибуте указать адрес этого поисковика. После отправки данных формы, браузер перебросит вас на указанный урл, и если все параметры формы заданы правильно, то поисковик покажет ответы на заданный вопрос.
<form action="/contacts">....</form>
method — Есть два значения GET и POST (не чувствительны к регистру). Это способ передачи данных серверу.
Метод GET он стоит по-умолчанию, говорит серверу о том, что данные формы будет переданы, как параметры к урлу указанному в атрибуте action. С помощью метода GET передать файлы невозможно!!! Обычно такой метод формы используется для поисковых запросов.
<form action="/contacts" method="get">
<input type="text" name="data" value="some value" />
<input type="submit" name="send" value="send data" />
</form>
в урле будет
http://test/contacts?data=some+value&send=send+data
Метод POST в отличии от метода GET ничего не добавляет к обрабатываемому УРЛу, а передает все данные формы через заголовки (юзеру явно не видно какие параметры передаются). Данный метод позволяет передать файлы.
<form action="/contacts" method="post">
<input type="text" name="data" value="some value" />
<input type="submit" name="send" value="send data" />
</form>
в заголовках посланных к серверу будет следующее
POST /contacts HTTP/1.1
Host: test
....
я вырезал параметры не относящиеся к примеру
....
Content-Length: 30
data=some+value&send=send+data
enctype — этот атрибут указывает какой тип контента будет передаваться формой (просто текст или текст + файлы), если ничего не указано, то берется значение по-умолчанию application/x-www-form-urlencoded — означает что некоторые символы при передаче данных будут кодировться в предыдущих примерах, видно что вместо пробела появляется знак + data=some+value.
Если надо передать файлы + текст надо использовать тип multipart/form-data.
<form action="/contacts" method="post" enctype="multipart/form-data">
<input type="file" name="somefile" />
<input type="submit" name="send" value="send data" />
</form>
accept — этот атрибут я не видел в использовании, он есть в документации, но чтобы он так сильно работал я не видел. Он позволяет определить какой тип файла должен обрабатывать сервер, но как показывает практика серверу по барабану!
<form action="/contacts.php" method="post" enctype="multipart/form-data" accept="image/png, image/gif">
<input type="file" name="somefile" />
<input type="submit" name="send" value="send data" />
</form>
по-идеи должен только обрабатывать картинки типа png, gif.
Но на деле пропускает все подряд ... может есть какие-то
тонкие настройки сервера...
name — просто название формы. Должно начинаться с буквы ([A-Za-z]), за которой может следовать любое число букв, цифр ([0-9]), символов переноса (‘-‘), символов подчеркивания (‘_’), двоеточий (‘:’) и точек (‘.’).
accept-charset — указывает серверу в какой кодировке принимать данные формы.
<form action="/contacts.php" method="post" enctype="multipart/form-data" accept-charset="WINDOWS-1251">
<input type="text" name="somefile" value="привет"/>
<input type="submit" name="send" value="send data" />
</form>
Сама страница документа у меня UTF-8, но в форме я указал WINDOWS-1251.
В результате данные формы на сервер пришли в кодировке 1251.
<form action="/contacts.php" method="post" enctype="multipart/form-data" accept-charset="UTF-8">
<input type="text" name="somefile" value="привет"/>
<input type="submit" name="send" value="send data" />
</form>
теперь UTF-8.
Если в параметр опускать, то кодировка соот. кодировке страницы.
onsubmit и тд — это методы для JavaScript их довольно много. Описывать в рамках этой статьи я не пока не буду.
class — указывает название класса для оформления формы стилями
style — указывает сами стили для оформления
<input>
Это очень значимый тег, который рисует большую часть элементов формы. Внешний вид данного тега может по разному отображаться в разных браузерах, особенно это заметно в теге с атрибутом file.
Имеет следующие атрибуты (основные):
id — уникальный идентификатор тега в рамках загруженной страницы
type — самый важный параметр, который определяет внешний вид формы.
Если тип не указан, то принимается тип по-умолчанию type=’text’. Это означает что данное поле может принимать и отправлять на сервер любые строчные данные, т.е. те которые можно набрать на клавиатуре.
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
Тип type=’password’ этот тип предназначен для поле в которое вводиться пароль или какая-то информация, которая, по-вашему мнению, обладает секретностью. Это не значит, что ваши данные как-то шифруются, просто при их вводе вместо вводимых символов показываются какие-то однотипные знаки. В каждой операционке они могут быть разными. При использовании тега с этим атрибутом не следует указывать секретную фразу в значении атрибута value, иначе при просмотре кода страницы можно легко узнать этот секрет, значение этого атрибута должно быть всегда пустым.
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
Тип type=’radio’ этот тип предназначен для выбора из множества значений одного значения. Например, в рассматриваемой форме нам надо выбрать пол, т.е. из двух значений — мужской и женский пол (множество) какого-то одного. Но здесь есть один прикол. При формировании тега с данным типом, необходимо указывать одинаковое значение в атрибуте name.
<input type="radio" name="sex" value="мужской"/>
<input type="radio" name="sex" value="женский"/>
Также если при начальной загрузке страницы необходимо показать какой-то из элементов выбранным, то используется атрибут checked=’checked’.
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
Тип type=’checkbox’ этот тип предназначен для выбора из множества значений, одного, нескольких или всех. Для этого типа, в отличии от типа type=’radio’ значение атрибута name должны быть разными.
<input type="checkbox" name="checkbox1" value="привет1"/>
<input type="checkbox" name="checkbox2" value="привет2"/>
Также если при начальной загрузке страницы необходимо показать какой(ие)-то из элементов выбранным(и), то используется атрибут checked=’checked’.
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
Тип type=’file’ этот тип предназначен для загрузки файлов на сервер. Обратите внимание, что для загрузки файлов на сервер нужно иметь определенное значение атрибута ….. тега form (детальней читайте в описании тега form). Размер и тип загружаемого файла зависит от настроек сервера.
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
Тип type=’submit’ этот тип предназначен для отправки всех данных формы на сервер.
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
Тип type=’reset’ этот тип предназначен для очистки всех полей формы. Т.е. вы что-то набираете и захотели все стереть, нажимая на кнопку с соот типом все введенная инфа удаляется, форма переходит в состояние в котором она была загружена на страницу. Заметьте, если в форме уже стоят какие-то значения, то они удалены не будут!!!
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
Тип type=’image’ этот тип предназначен для отправки данных на форму, аналогичен тегу с типом submit, но разница только в том, что вместо кнопки можно подставлять любое изображение, также, если форма с методом GET, то в УРЛе появляются дополнительные переменные — координаты клика по рисунку, пример
http://example.com/?key=value&img.x=7&img.y=10
где img - это аттрибут name тега с типом image
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
name — имя тега, оно же имя переменной, которая принимает значение атрибута
value значение переменной с именем в атрибуте name, которое передается на сервер.
maxlenght — указывает на максимальную длину данных в элементе, если тип элемента text
checked в элементах формы с типом radio и checkbox указывает на выбранный элемент или элементы если тип checkbox.
disabled — Предназначен для отключения передачи данных элемента формы серверу. Переменная просто не передается вообще.
readonly — означает, что данные этого тега будут доступны только для чтения, изменять их нельзя. В отличии от атрибута disabled данные тега отправляются на сервер.
class — класс для стилей
style — предназначен для описания стилей данного элемента
onClick и д.р. события предназначенный для JavaScript. Описание выходит за рамки данной статьи
<select>
Тег предназначен для выбора или одного значения или множества из списка. Для выбора множества значения должен стоять атрибут multiple=’multiple’, атрибут name должен содержать название переменной и иметь в конце квадратные скобки [] — указывает, что возможна передача не одного значения, также атрибут size=’число’ указывает кол-во видимых элементов. Выбор множества осуществляется с удержанием клавиши ctrl и кликом на выбираемый элемент списка.
Внешний вид тега с данным типом:
Opera 11
Chrome 8
FireFox 3.6
Internet Explorer 9 beta
<option>
Являеться частью тега select и предназначен для вывода одного элемента списка. Содежит атрибут value в который записывается значение, которое передается на сервер. Между открывающимся и закрывающимся тегом option содержится название описываемой переменной. Обычно в атрибуте value содержаться ID элементов, а между тегами значение элементов
<option value="1">apple</option>
<option value="2">pear</option>
<option value="3">cherry</option>
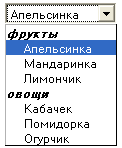
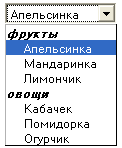
<optgroup>
Тег предназначен для разделения на группы элементов списка, например надо выделить группу фрукты и овощи в одном списке. Внутри тега содержаться список параметров, теги option. Сам тег optgroup имеет атрибут label — это текст которым называют выделенную группу.
Пример:
<optgroup label="фрукты">
<option value="1">Апельсинка</option>
<option value="2">Мандаринка</option>
<option value="3">Лимончик</option>
</optgroup>
<optgroup label="овощи">
<option value="4">Кабачок</option>
<option value="5">Помидорка</option>
<option value="6">Огурчик</option>
</optgroup>
Внешний вид тега:

<textarea>
Тег предназначен для ввода и отправки текста с переносами строк. Отличается от тега <input type=’text’>, тем что поддерживается перенос строк.
Внешний вид элемента (размер) можно указывать с помощью стилей или с помощью атрибутов rows высота поля в строках текста, атрибут cols ширина поля в символах.
Внешний вид тега:

<button>
Позволяет выводить комбинированные с текстом и изображением.
<button><img src="image.png" alt="Кнопка с рисунком и текстом" /> Кнопка с рисунком и текстом</button>
Внешний вид тега:

<fieldset>
Данный тег предназначен для выделения группы элементов формы в смысловую единицу. Например выделить контактную информацию, личную, секретную.
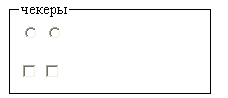
<fieldset>
<legend>чекеры</legend>
<input type="radio" name="radio" value="мужской" checked="checked"/>
<input type="radio" name="radio" value="женский"/><br /><br />
<input type="checkbox" name="checkbox1" value="привет1"/>
<input type="checkbox" name="checkbox2" value="привет2"/>
</fieldset>
Внешний вид тега:

<legend>
Предназначен для вывода названия тега fieldset внутри которого содержится.
<label>
Предназначен для вывода названия элемента формы, все предыдущие примеры просто выводили элементы формы и понять для чего нужен данный элемент не представляется возможным. Для более дружелюбного отношения с юзеров предназначен этот тег.
Существует два способа использования тега. Первый — привязывание идентификатора id элемента к атрибуту for тега label. При втором способе элемент формы оборачивается тегом label. Еще характеризуется тем, что при клике на лейбу, элемент к которому она привязана получает фокус.
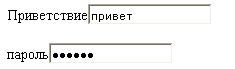
<label for="textId">Приветствие</label><input id="textId" type="text" name="text" value="привет"/><br /><br />
<label>пароль<input type="password" name="password" value="привет"/></label>
Внешний вид тега:

Список используемой литературы
- Мои знания
- http://www.nbuv.gov.ua/books/19/html40/interact/forms.html
- http://htmlbook.ru
Статья просмотренна 127000 раз, зашло посетителей 20268
 Всем привет.
Всем привет.







 Какие теги используются при создании формы я описывал в
Какие теги используются при создании формы я описывал в